App Inventor – Emoticon
Obiettivo: Realizzazione di una applicazione Android per riprodurre delle emoticon attraverso la pressione di pulsanti
Componenti:
- Sfondo carino
- Immagine Emoticon Felice
- Immagine Emoticon Triste
- Appinventor
- QRDroid
Teoria: La realizzazione di applicazioni Android richiede la conoscenza di software specifici (Android Studio) e complessi linguaggi di programmazione (Java). Tuttavia, queste competenze non sempre sono possedute dagli studenti e dalle persone che vogliono avvicinarsi alla programmazione per la prima volta. A tale scopo, il MIT di Boston ha sviluppato un tool che permette di creare applicazioni Android in modo grafico e semplice. Questo tool, denominato AppInventor, è accessibile a tutti attraverso il seguente portale web:
Creazione della app (DESIGNER):
A seguire viene riportata una guida passo passo per la realizzazione della applicazione in questione. Prima di iniziare è opportuno scaricare i file necessari nella sezione “Componenti“
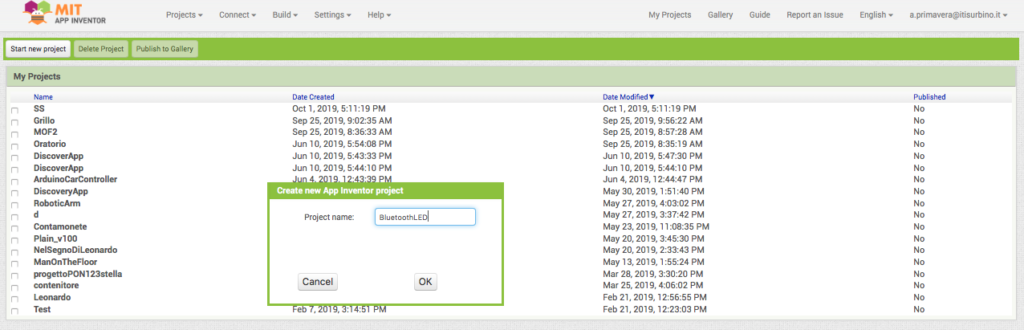
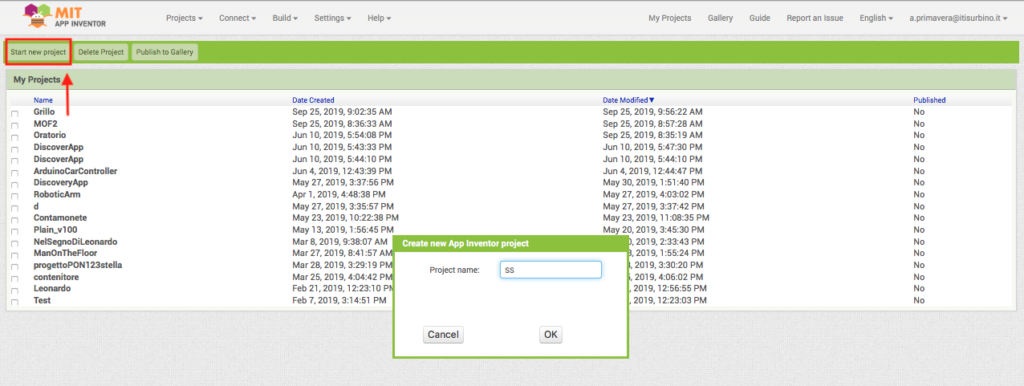
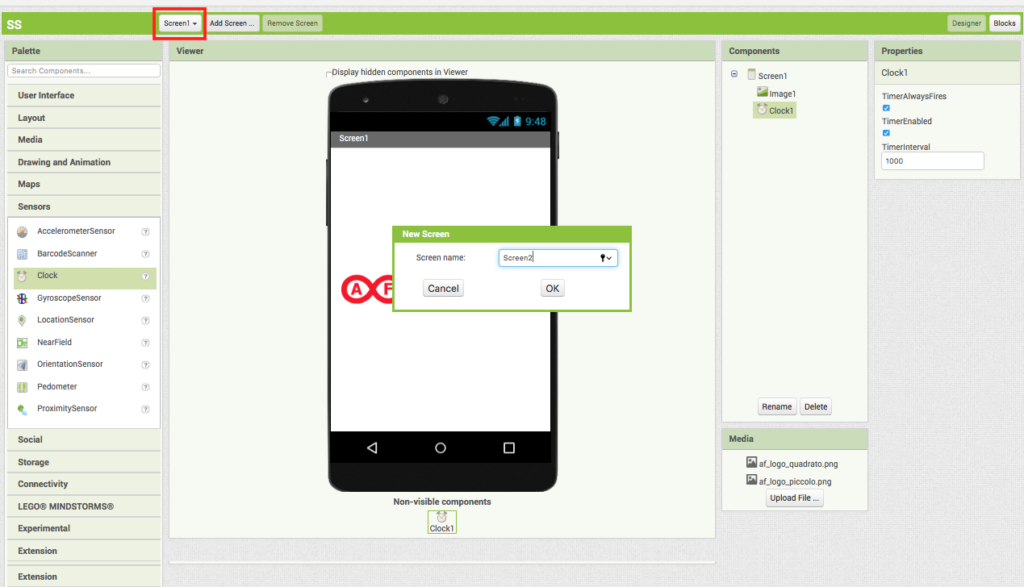
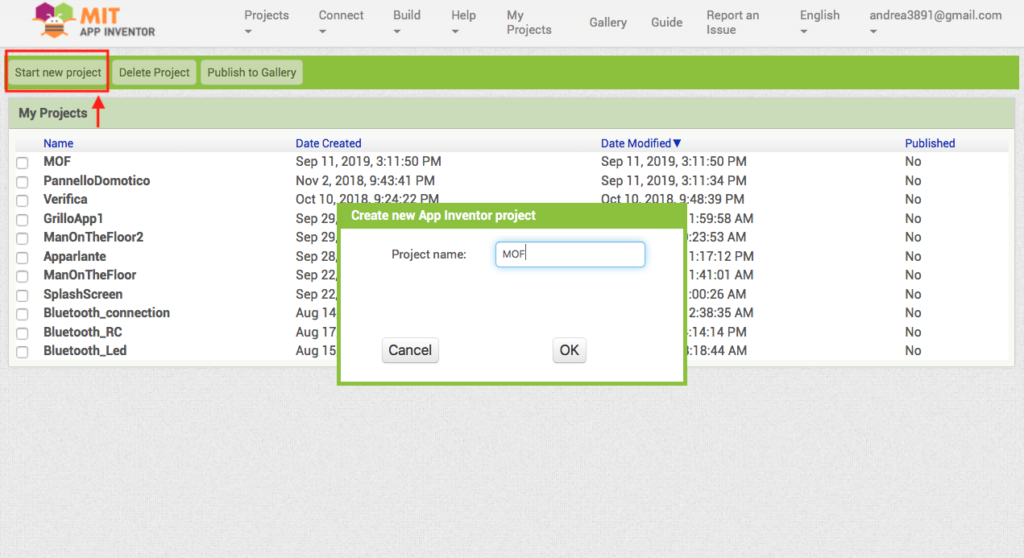
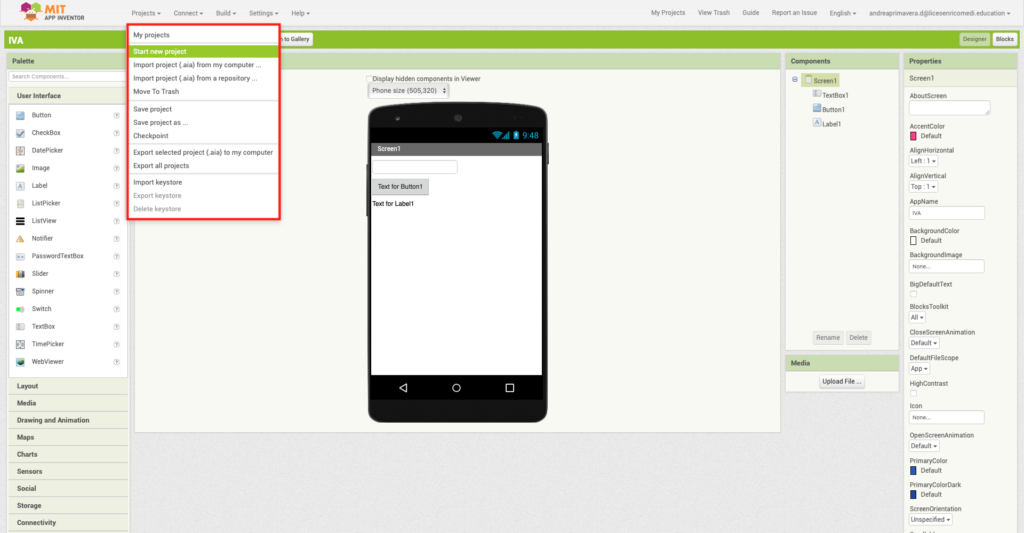
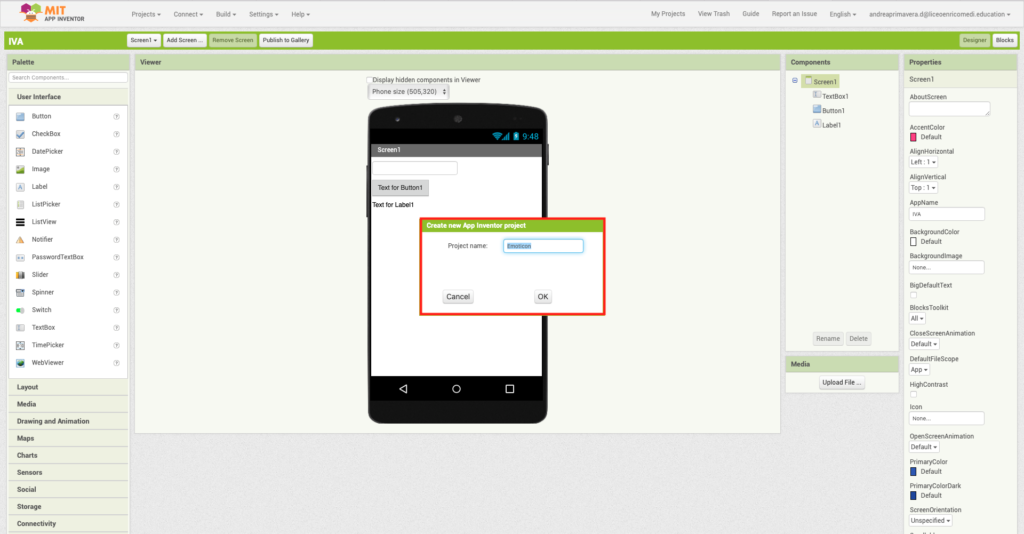
- Creazione di un nuovo progetto: attraverso il menu project creare un nuovo progetto cliccando su start new project. Denominare il progetto: Emoticon.


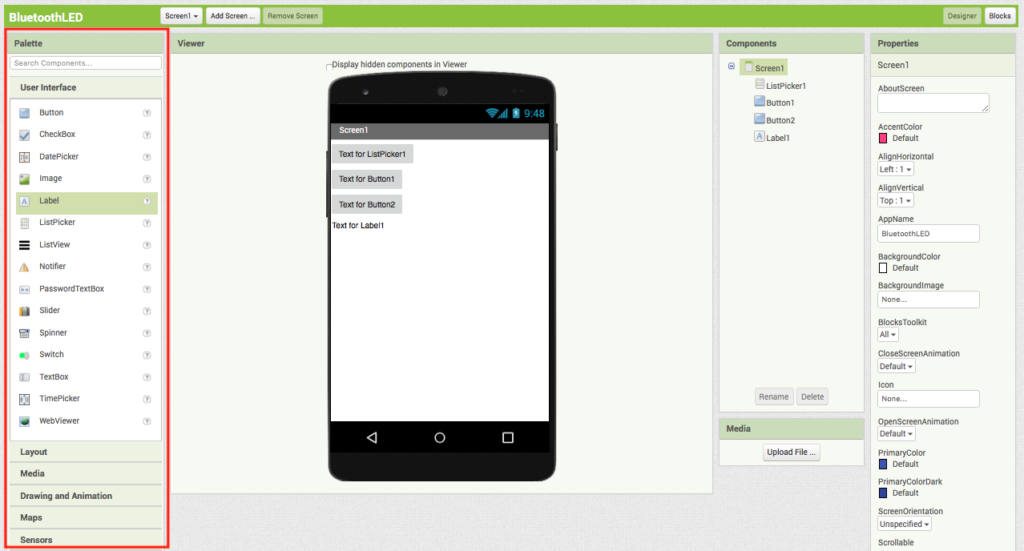
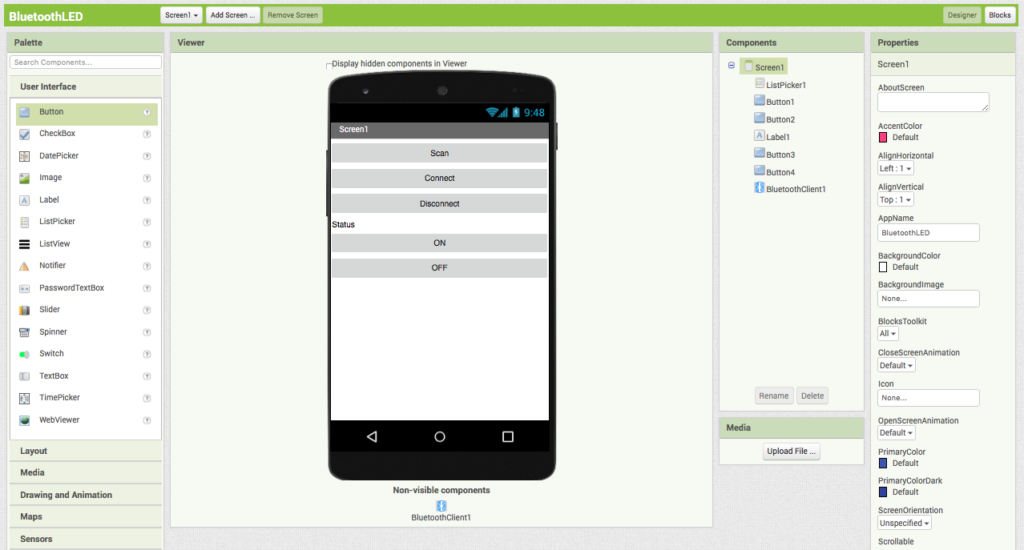
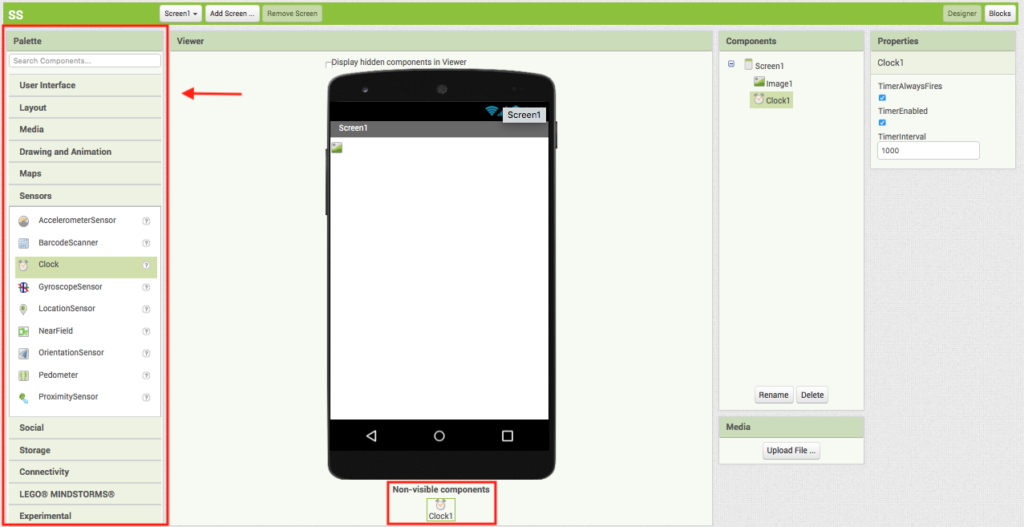
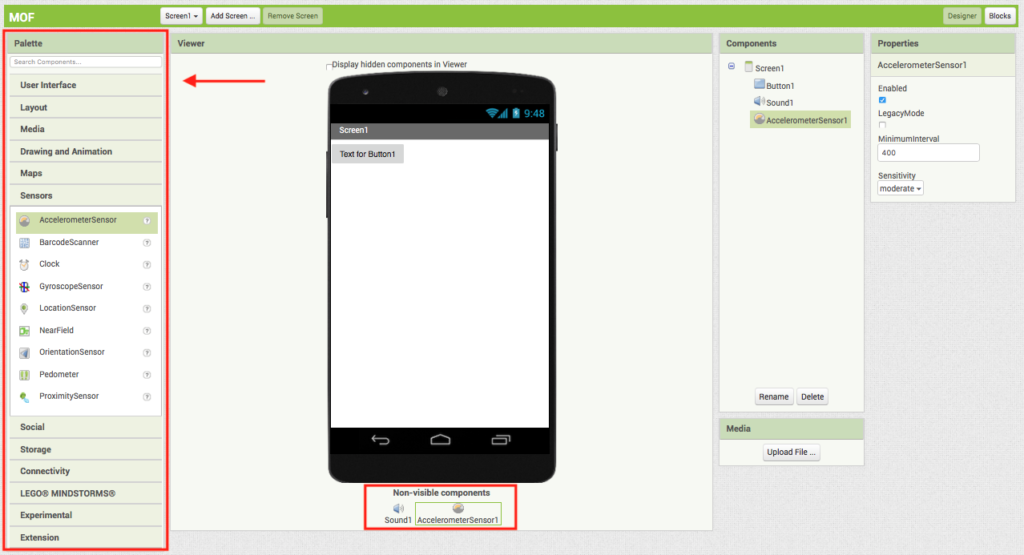
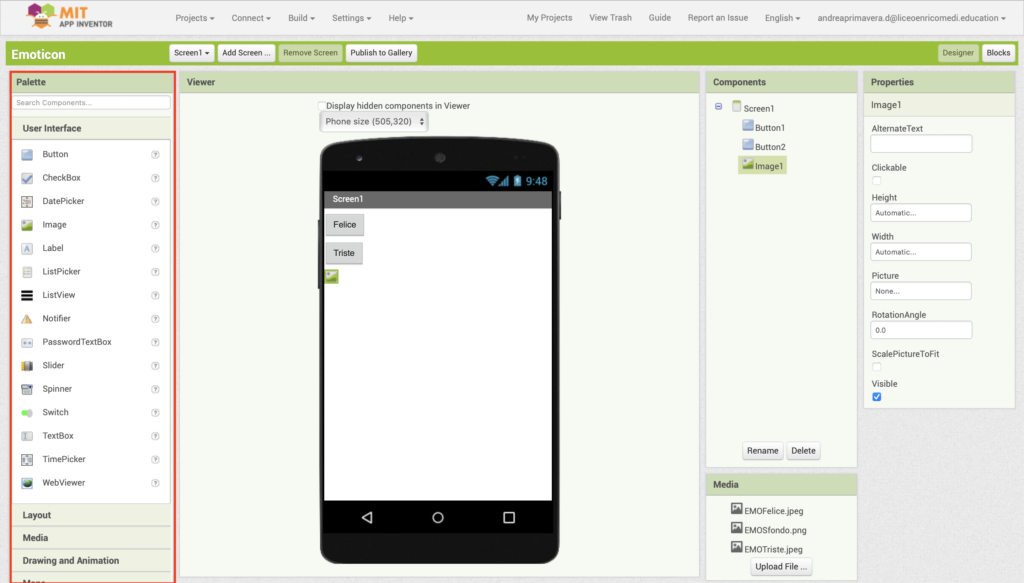
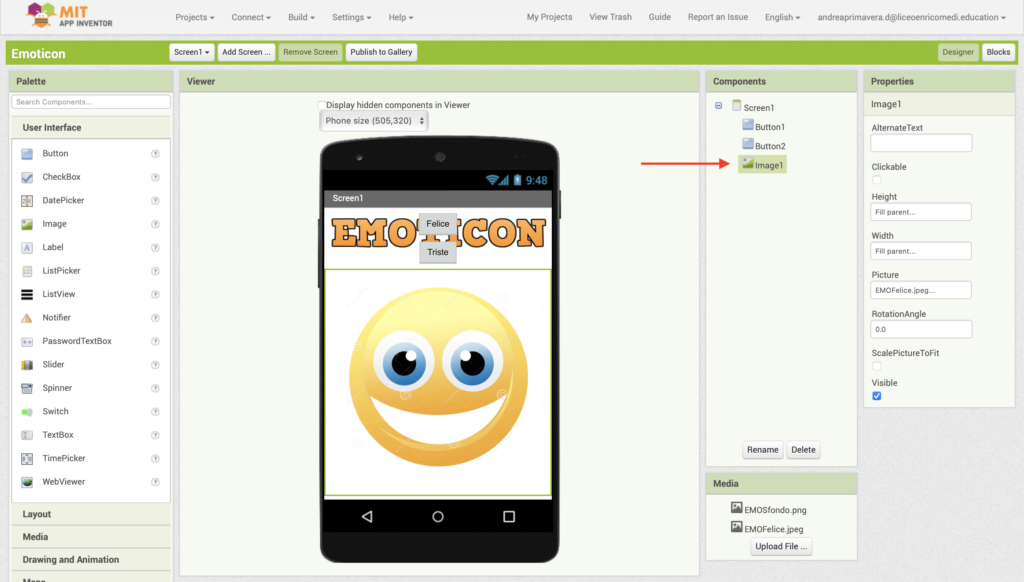
- Inserimento degli elementi principali dell’applicativo: semplicemente trascinando gli elementi dalla palette (menu a sinistra) è possibile inserire i seguenti elementi: 2 Bottoni (il pulsante si trova in Palette/UserInterface) ed una immagine (si trova in Palette/UserInterface).

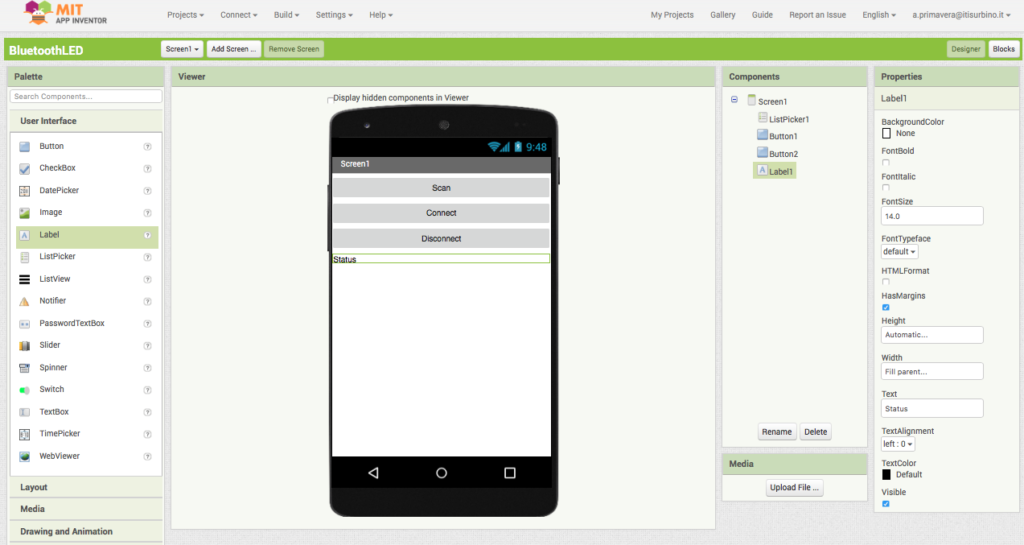
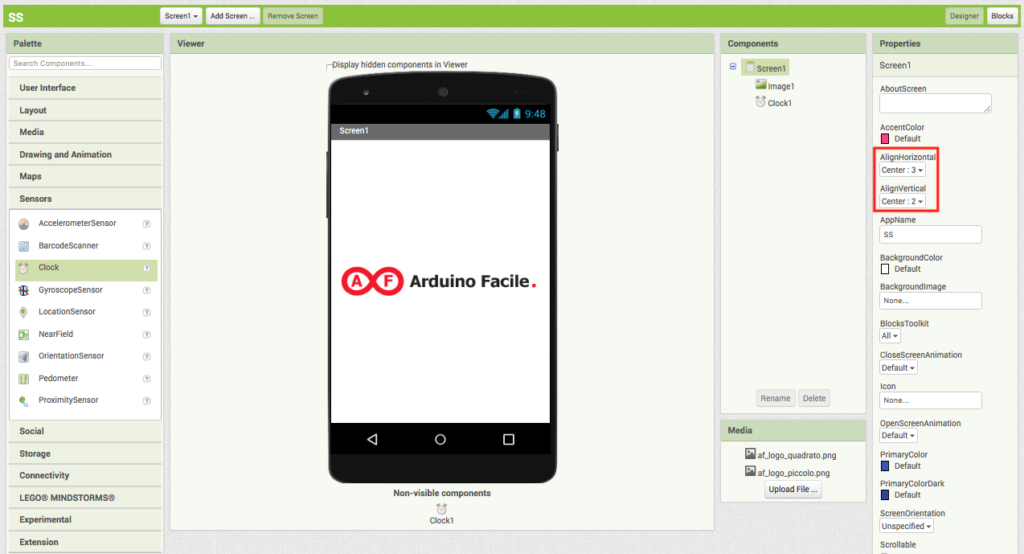
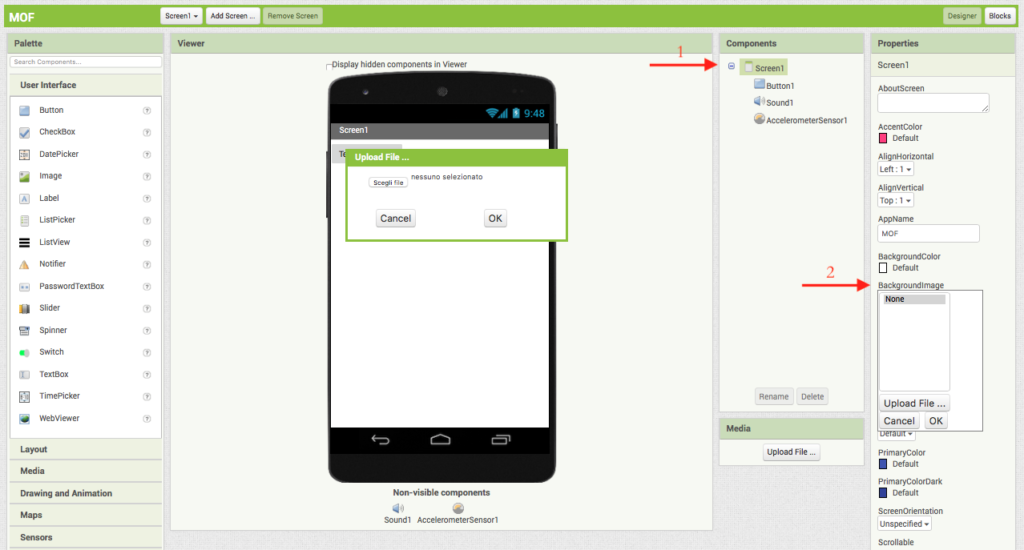
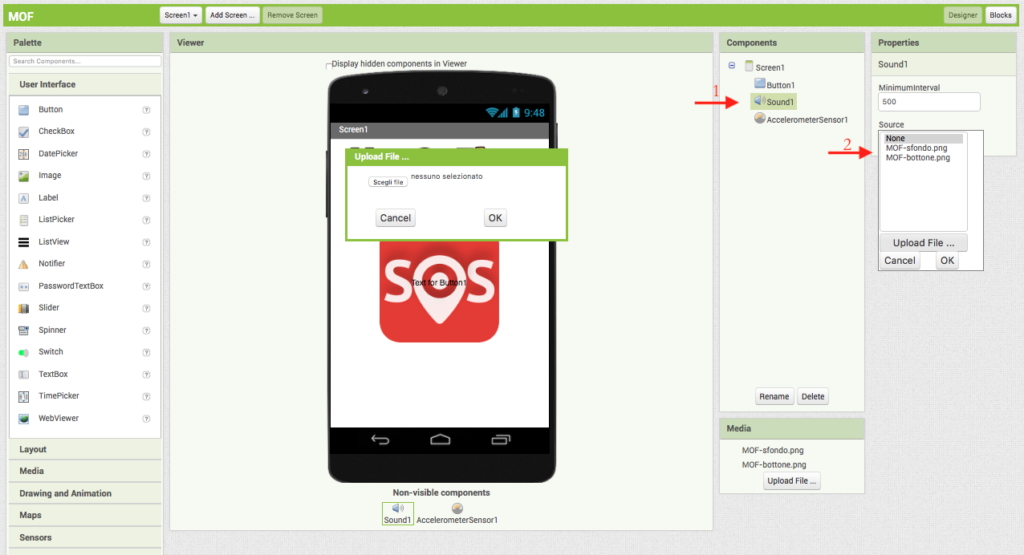
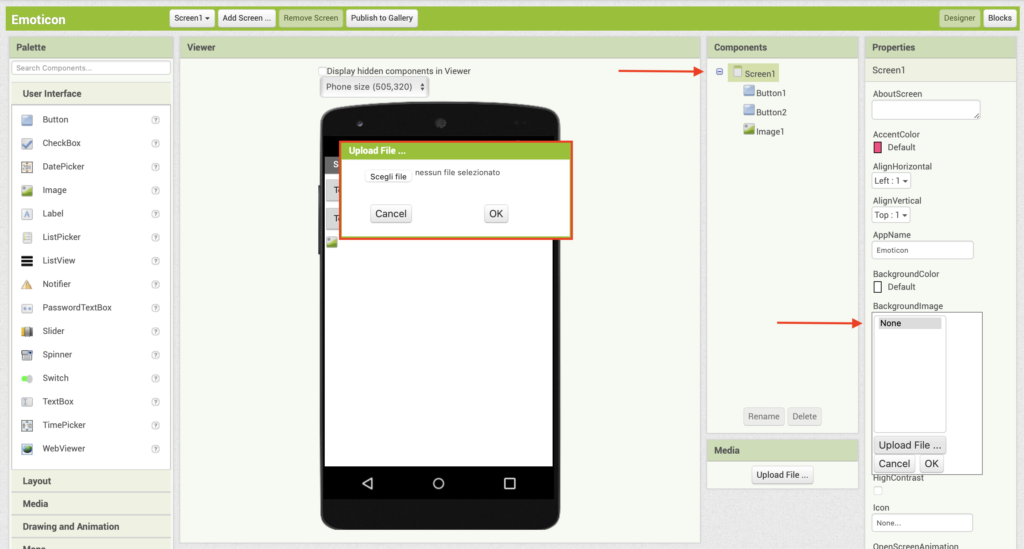
- Inserire il file di sfondo (background): Per inserire il file di sfondo cliccare su screen1 nel menu components, ed in seguito cliccare sulla scritta background nel menu properties. Infine, uplodare il file di sfondo (EMOSfondo.png).

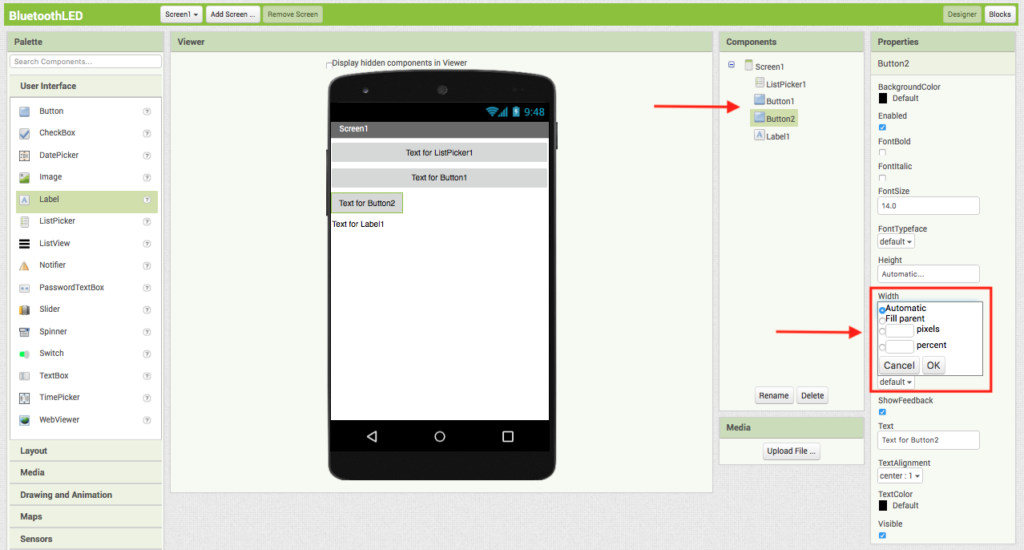
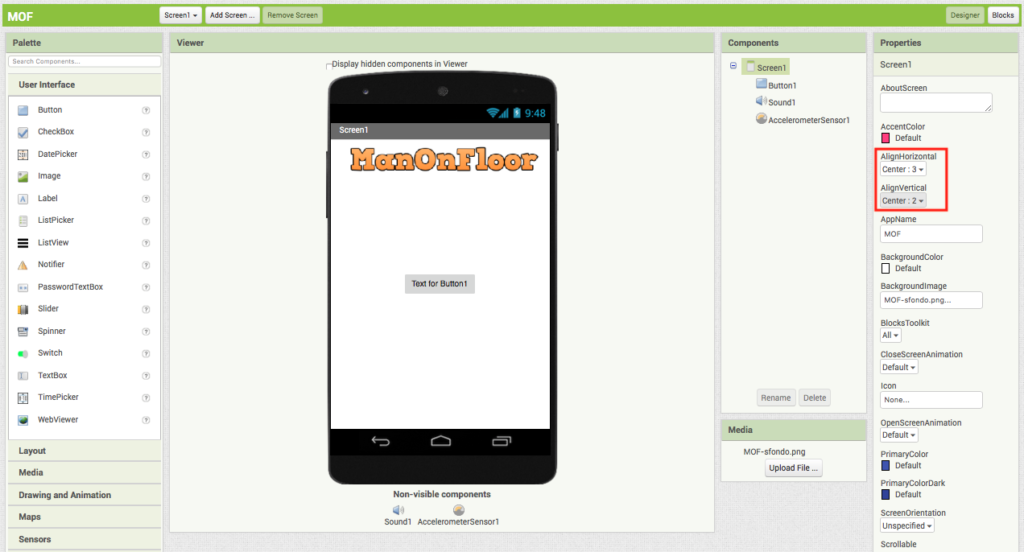
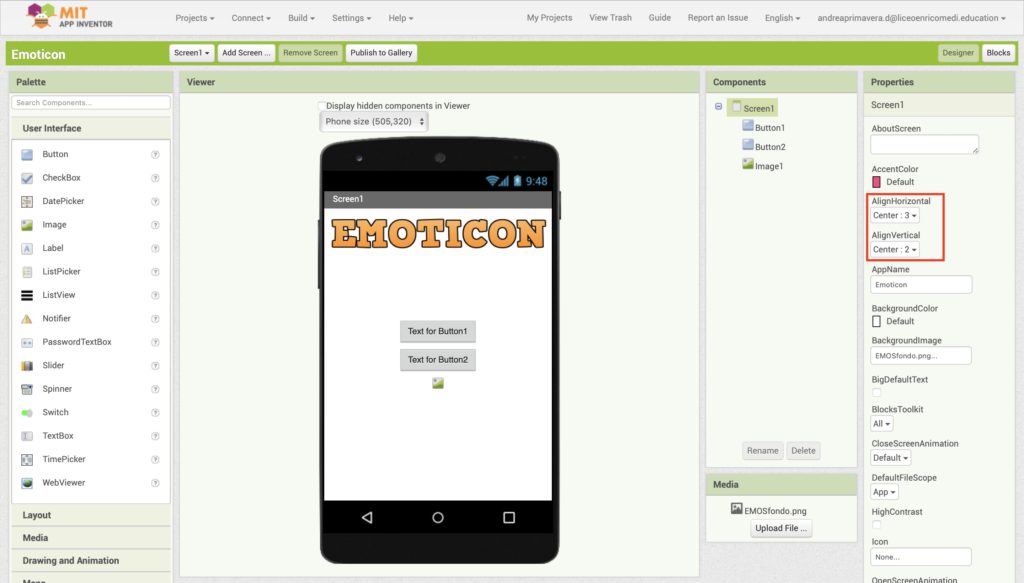
- Centrare i pulsanti: Per centrare i pulsanti, cliccare su screen1 nel menu componenti ed in seguito settare la proprietà center negli allineamenti verticali ed orizzontali attraverso il menu properties.

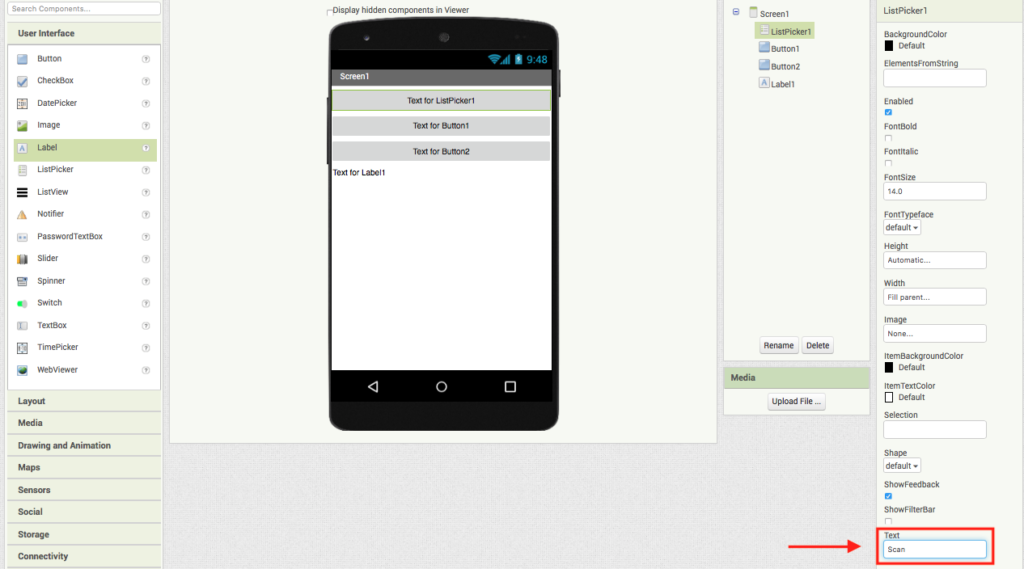
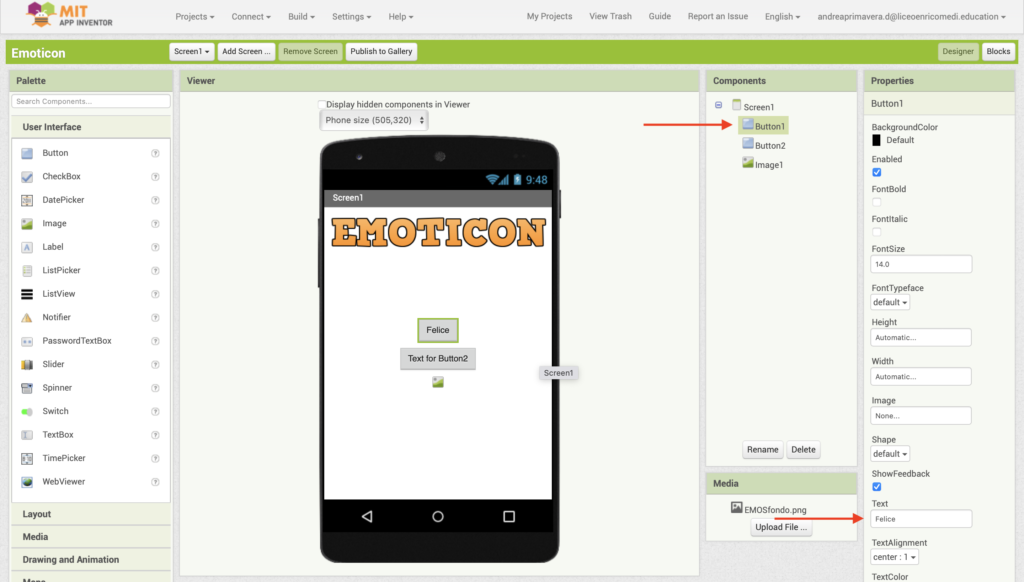
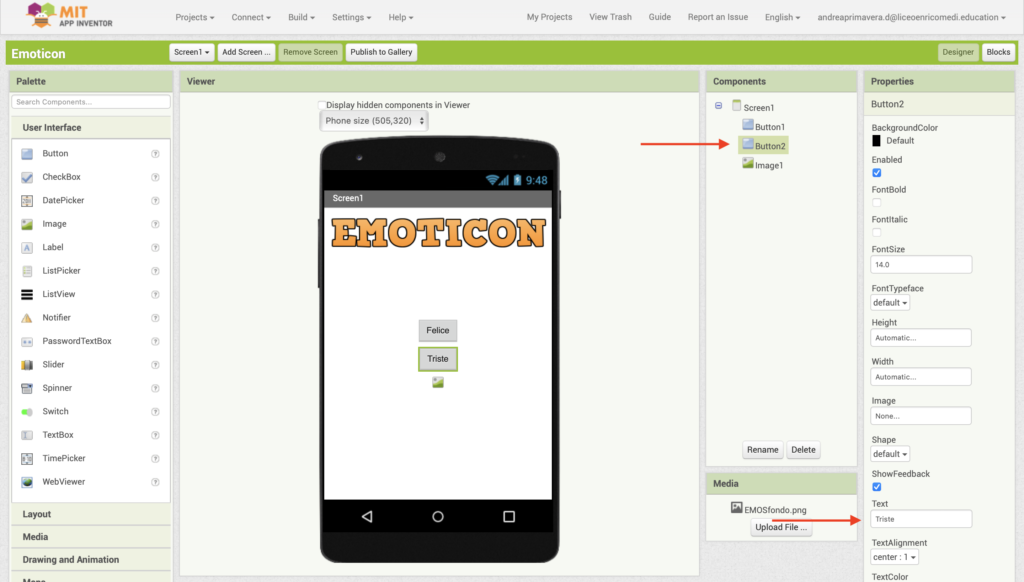
- Cambiare il testo dei pulsanti: Per cambiare il testo di un pulsante, cliccare su Button1 nel menu componenti ed in seguito cliccare su text e modificare il testo di riferimento.


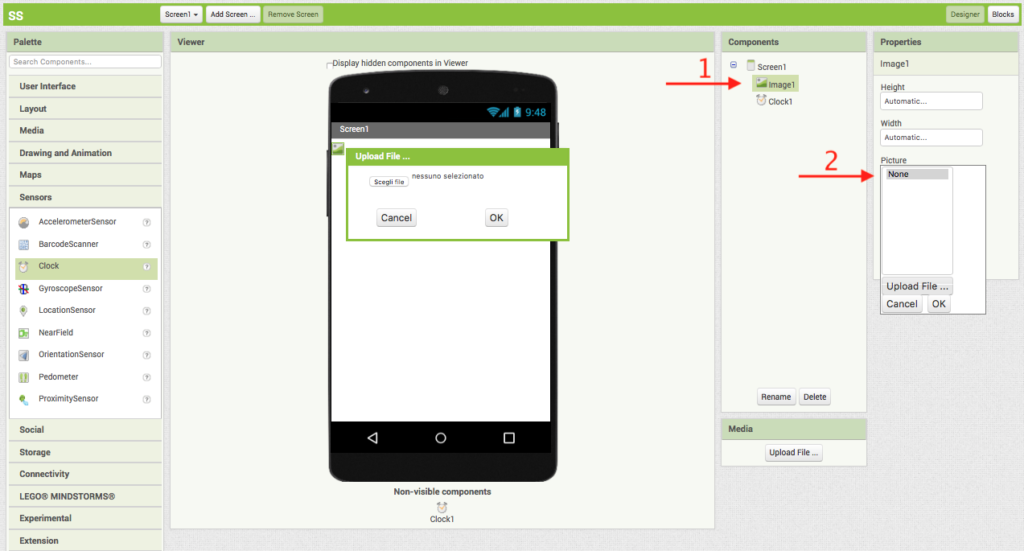
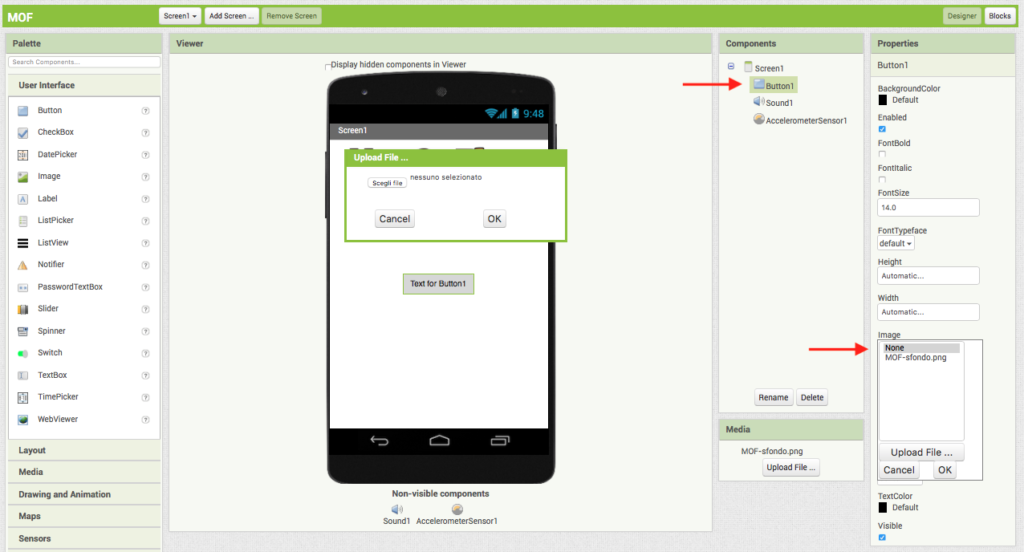
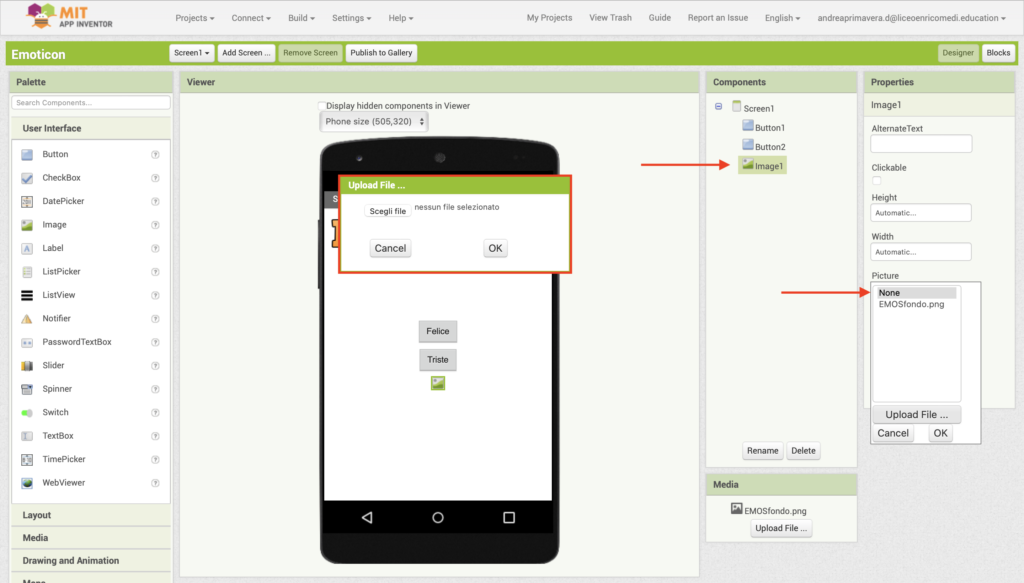
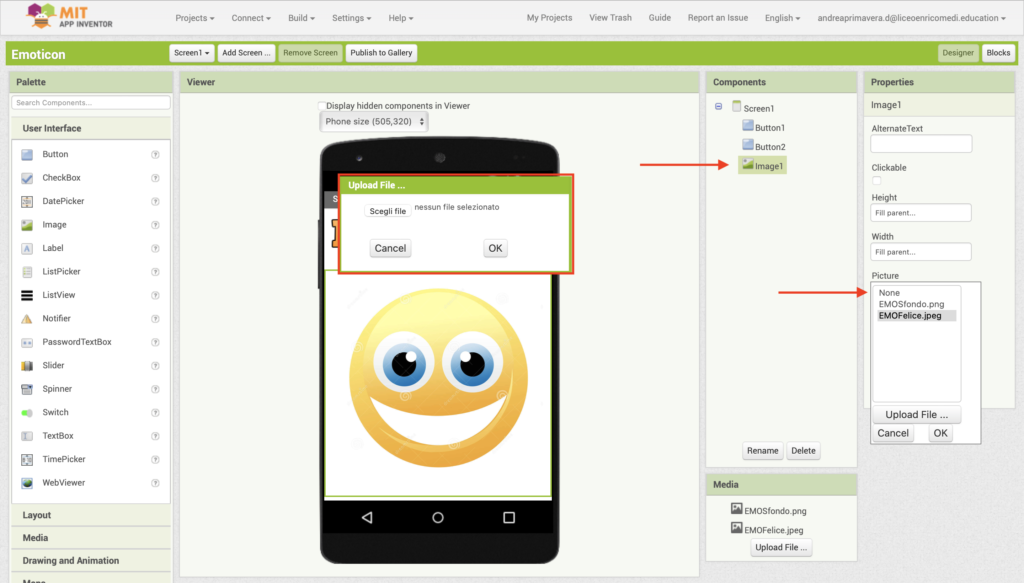
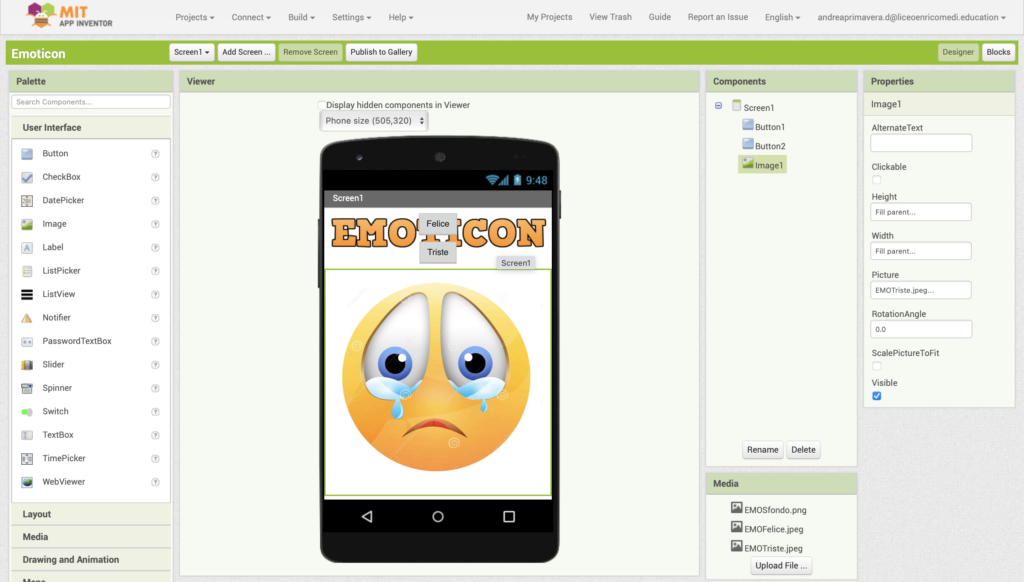
- Inserire le immagini contenti le emoticon: Per associare delle immagini ad un elemento è necessario innanzitutto caricare i file di sfondo. Pertanto selezionare image1 nella schermata componenti ed in seguito premere su Picture nel menu di proprietà. Caricare infine i due file associati (EMOFelice.jpeg, EMOTriste.jpeg)




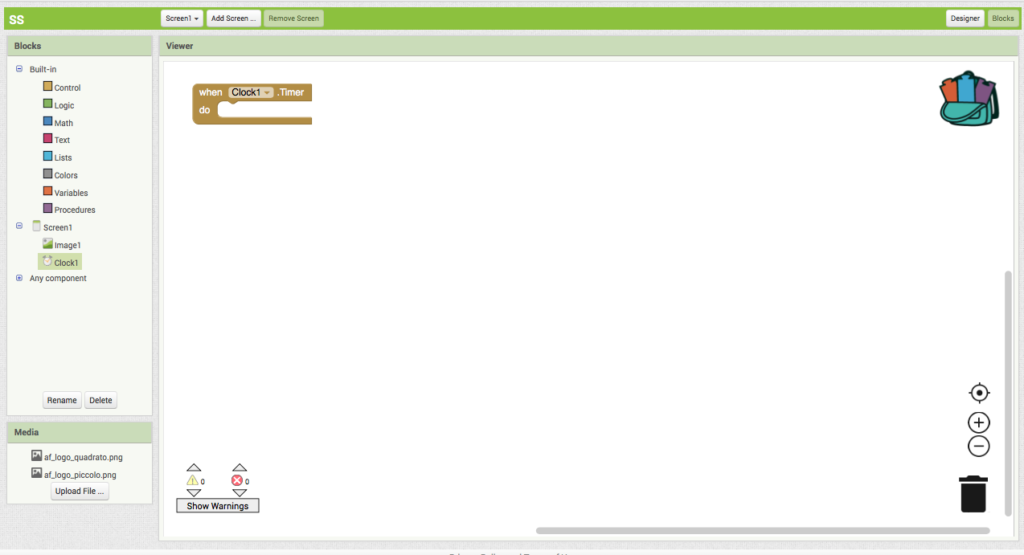
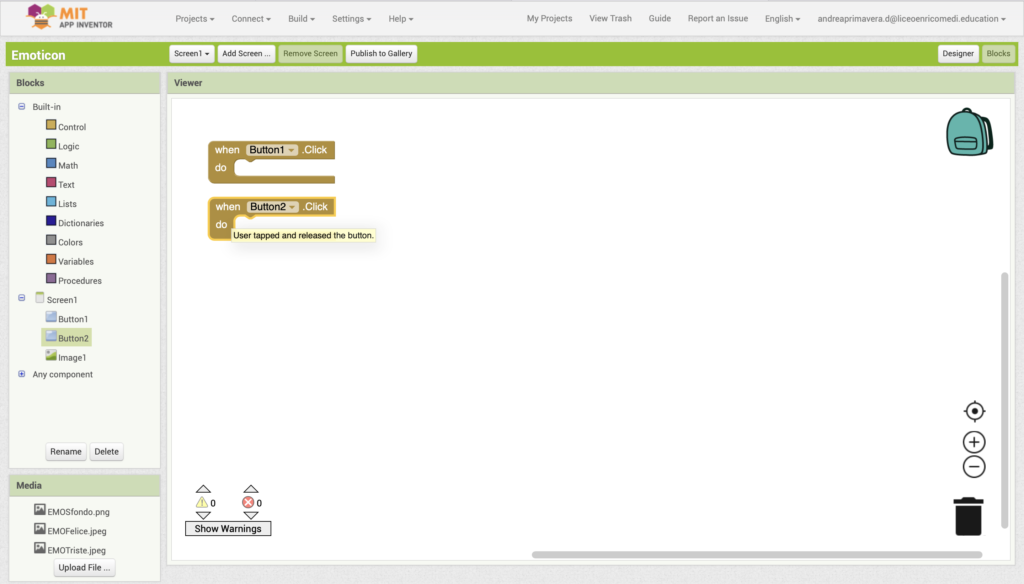
Sviluppo dell’algoritmo (BLOCKS):
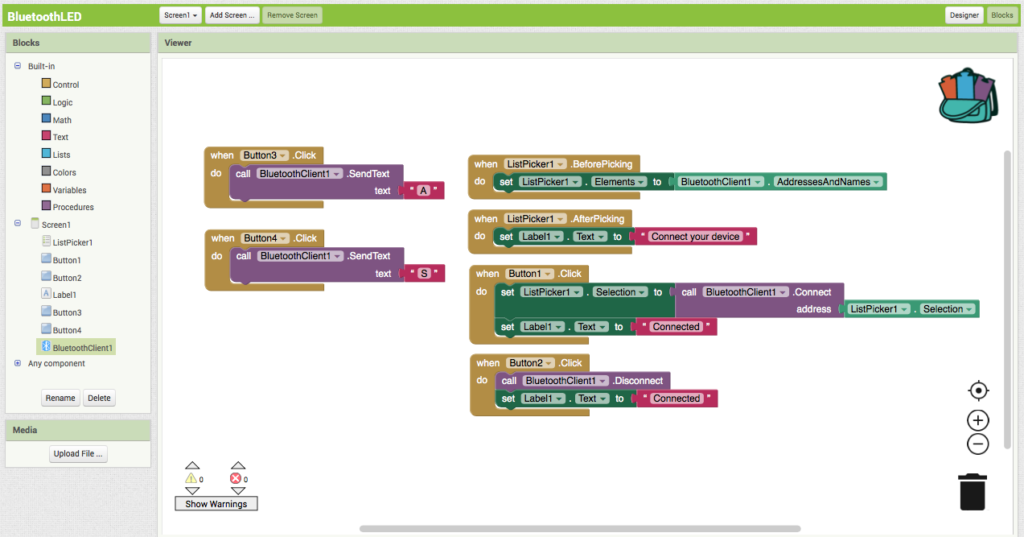
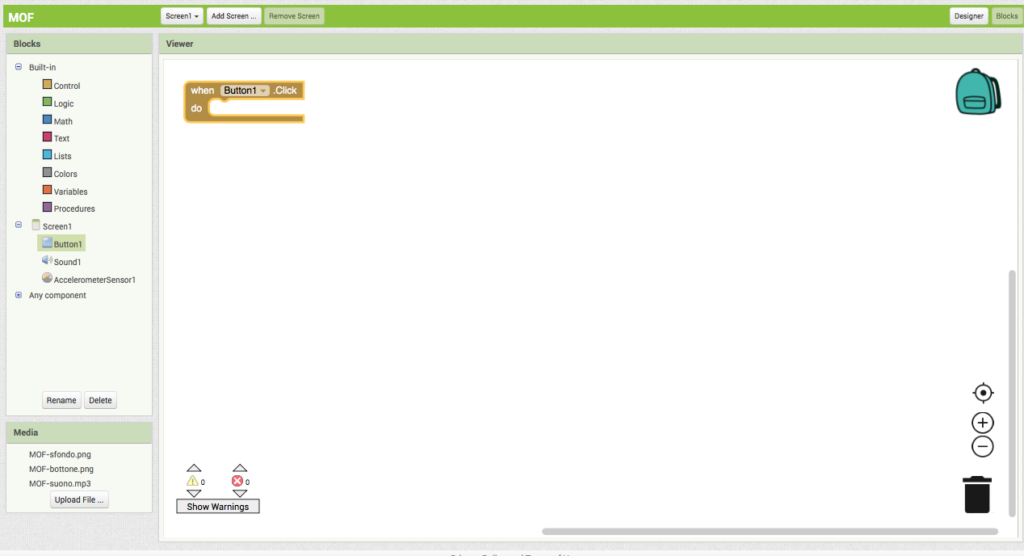
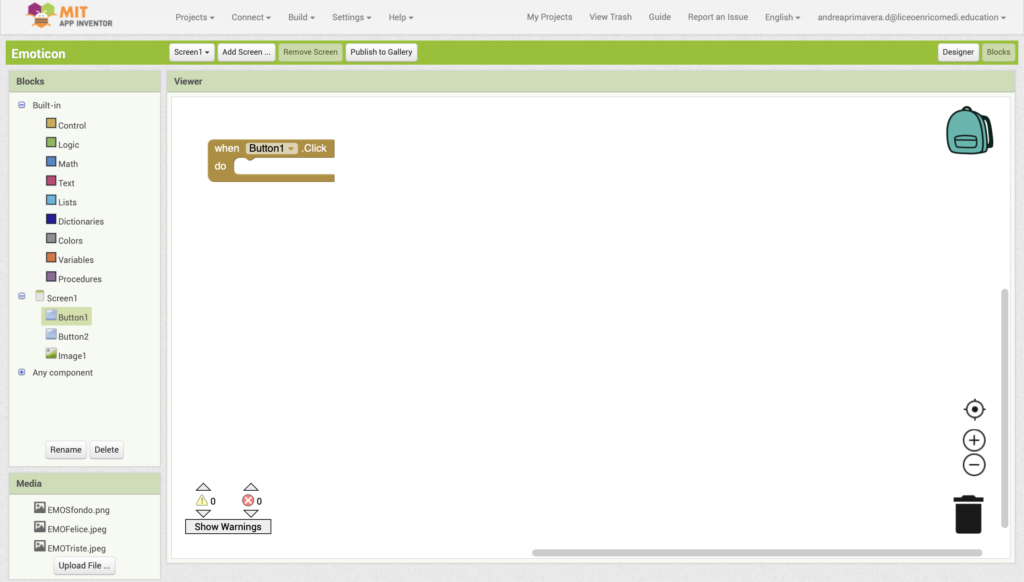
Terminata la creazione dell’interfaccia grafica è opportuno realizzare il codice associato all’applicazione. Per fare questo, cliccare in alto a destra sul pulsante BLOCKS.
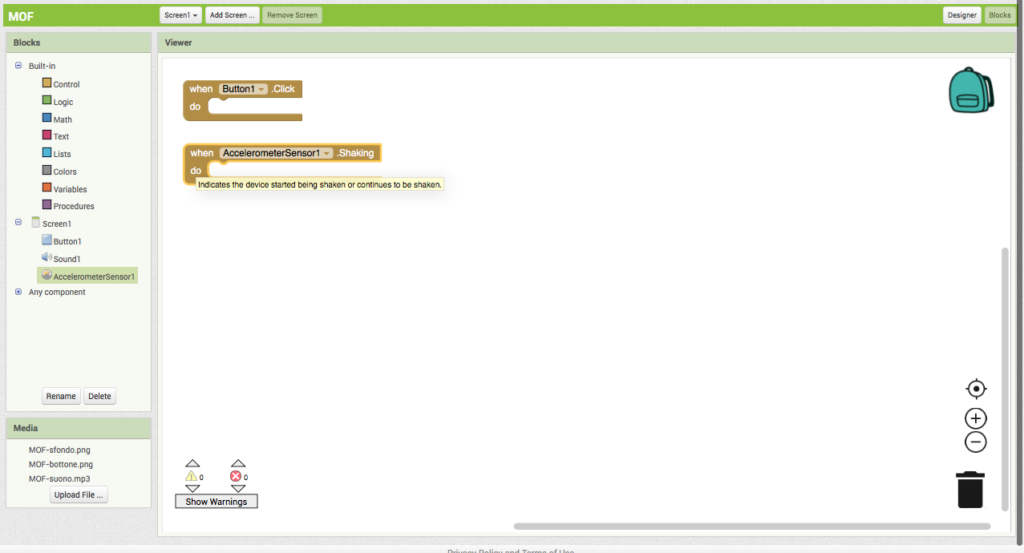
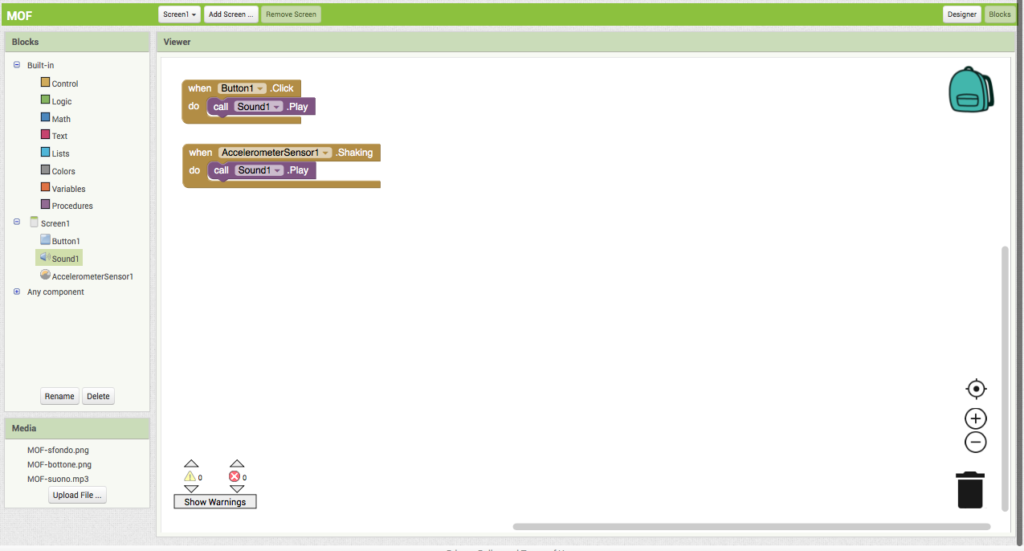
- Associare un evento al pulsante: Per cambiare uno sfondo di una immagine quando viene premuto un pulsante è opportuno associare l’opportuno ascoltatore. Pertanto cliccare su button1 ed in seguito trascinare nella schermata dei blocchi l’evento: “When Button1 Click do”. Eseguire la medesima operazione anche con il pulsante 2.


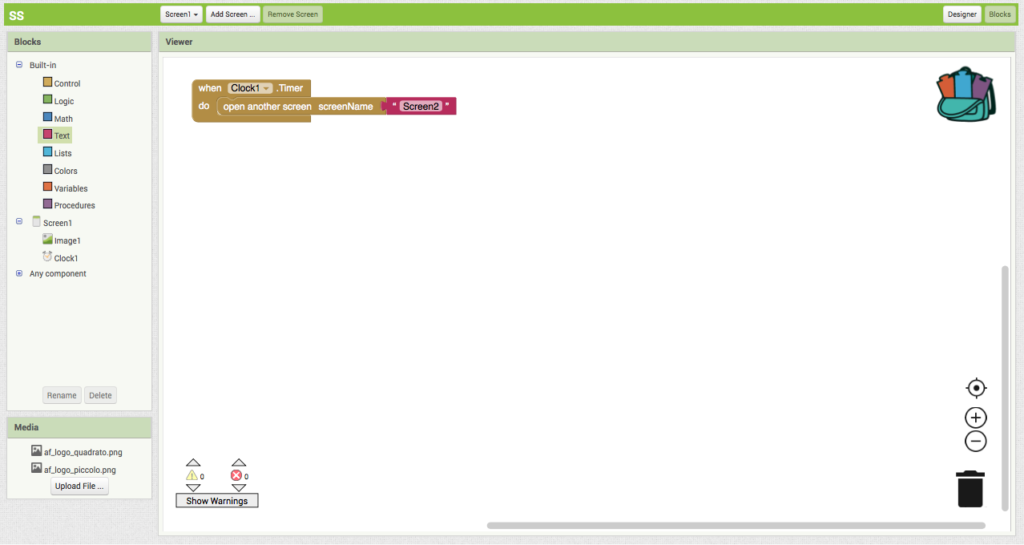
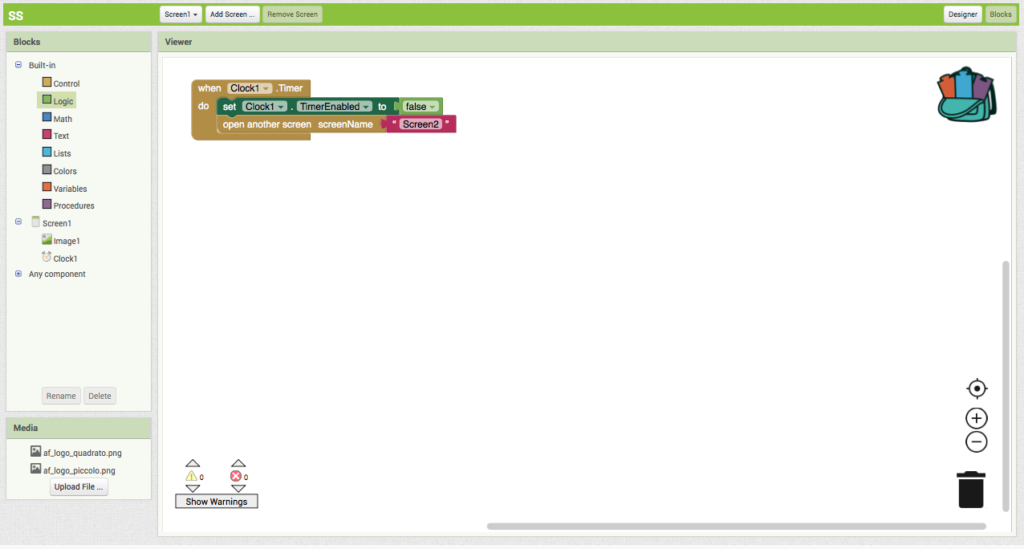
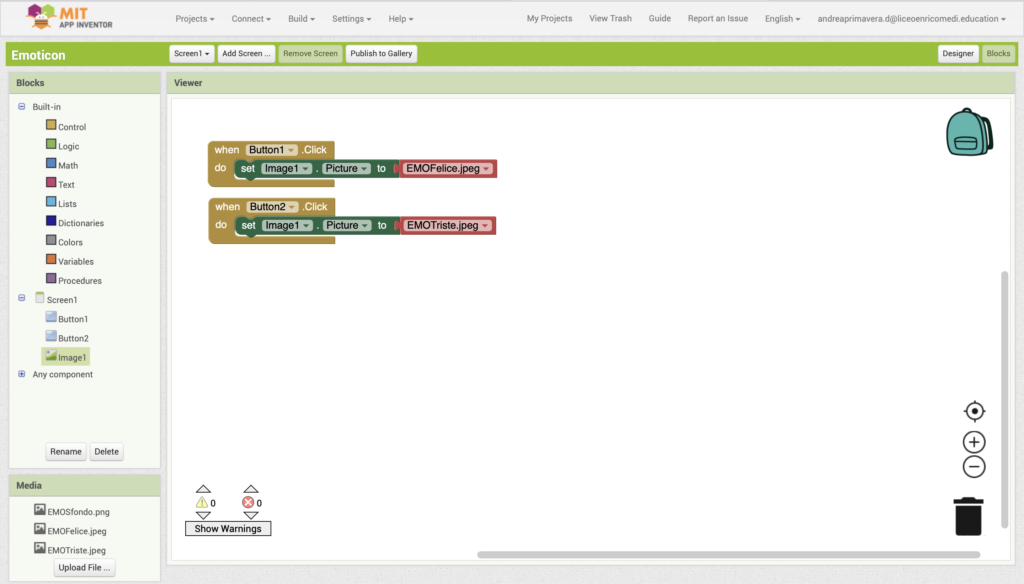
- Modificare l’immagine: Per modificare il file associato ad una immagine selezionare il metodo set image Picture ed indicare il nome corretto del file nel campo stringa.

Download dell’applicazione:
Per scaricare l’applicativo è necessario avere un cellulare Android con relativo lettore di QRCode. Pertanto, terminato lo sviluppo cliccare nel menu build -> App (provide QR code for APK)