App Inventor – Man on the Floor
Obiettivo: Realizzazione di una applicazione Android per la rilevazione di cadute e svenimenti
Componenti:
- Suono Allarme (wav/mp3)
- Sfondo carino
- Immagine per il pulsante di soccorso
- Appinventor
- QRDroid
Teoria: La realizzazione di applicazioni Android richiede la conoscenza di software specifici (Android Studio) e complessi linguaggi di programmazione (Java). Tuttavia, queste competenze non sempre sono possedute dagli studenti e dalle persone che vogliono avvicinarsi alla programmazione per la prima volta. A tale scopo, il MIT di Boston ha sviluppato un tool che permette di creare applicazioni Android in modo grafico e semplice. Questo tool, denominato AppInventor, è accessibile a tutti attraverso il seguente portale web:
Creazione della app (DESIGNER):
A seguire viene riportata una guida passo passo per la realizzazione della applicazione in questione. Prima di iniziare è opportuno scaricare i file necessari nella sezione “Componenti“
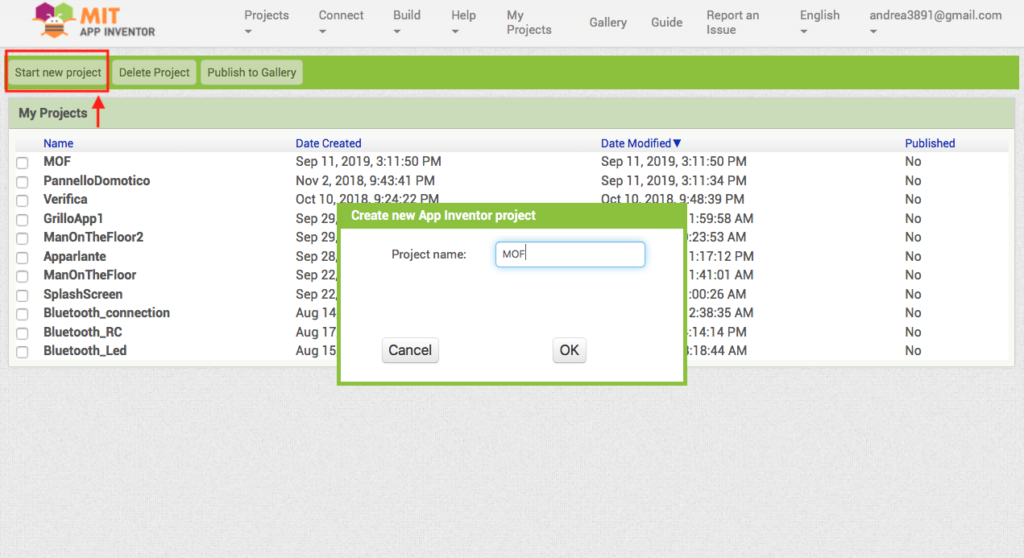
- Creazione di un nuovo progetto: attraverso il menu project creare un nuovo progetto cliccando su start new project. Denominare il progetto: MOF.

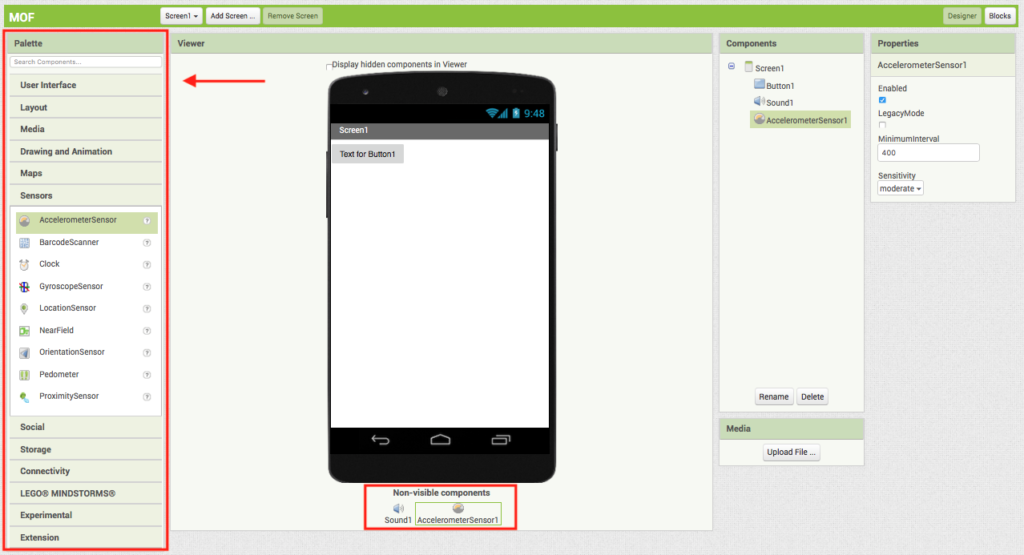
- Inserimento degli elementi principali dell’applicativo: semplicemente trascinando gli elementi dalla palette (menu a sinistra) è possibile inserire i seguenti elementi: Bottone (si trova in Palette/UserInterface), Sound (si trova in Palette/Media), Accelerometer Sensor (si trova in Palette/Sensors). E’ importante considerare che a parte il pulsante. Il suono e l’acceleramento non saranno visibili nella GUI perché componenti non visibili.

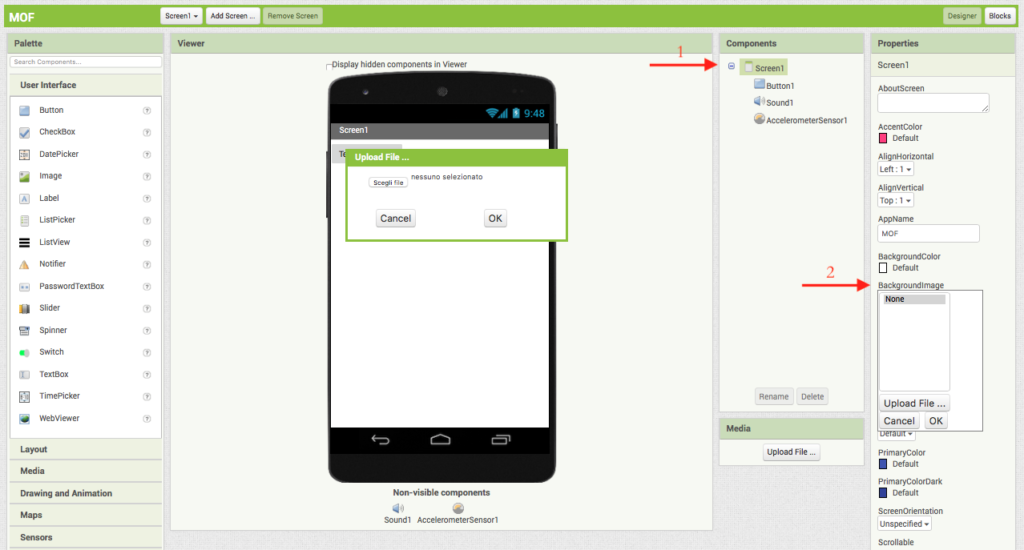
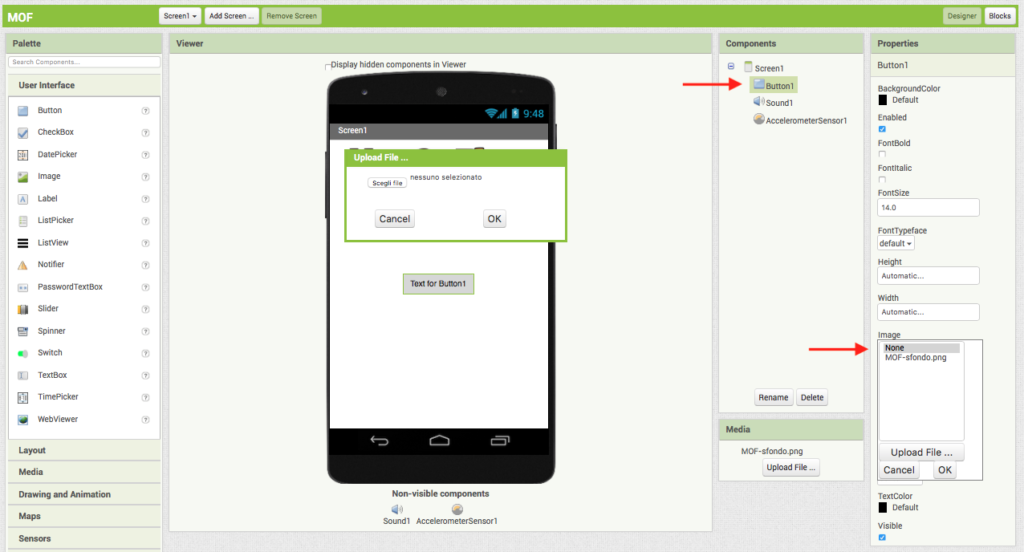
- Inserire il file di sfondo (background): Per inserire il file di sfondo cliccare su screen1 nel menu components, ed in seguito cliccare sulla scritta background nel menu properties. Infine, uplodare il file di sfondo (MOF-sfondo.png).

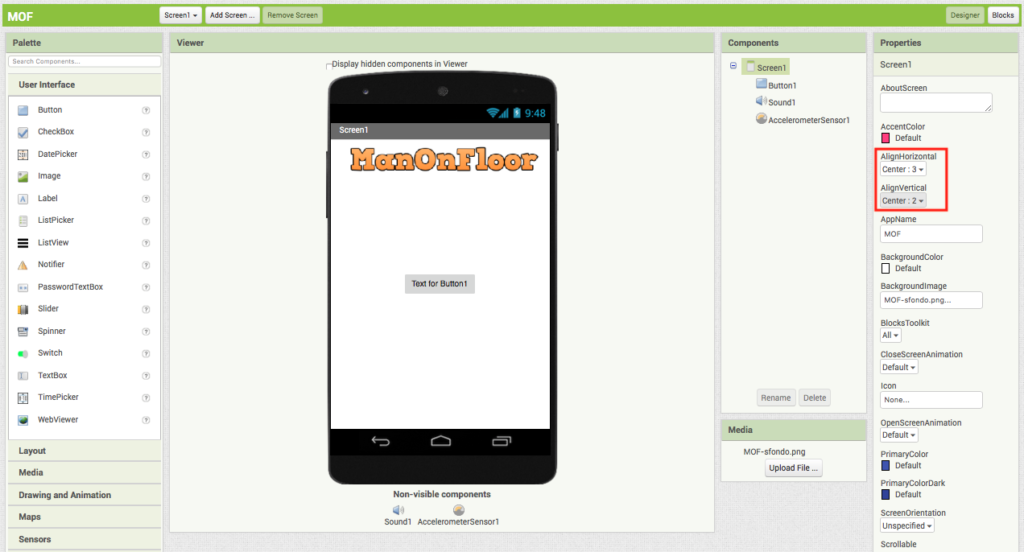
- Centrare il pulsante: Per centrare il pulsante, cliccare su screen1 nel menu componenti ed in seguito settare la proprietà center negli allineamenti verticali ed orizzontali attraverso il menu properties.

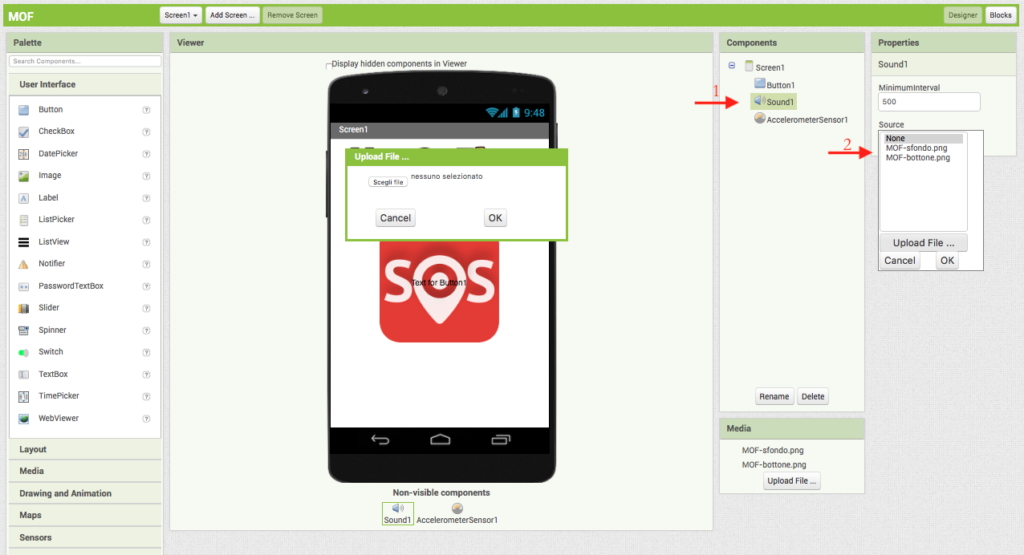
- Cambiare immagine pulsante: Per cambiare immagine ad un pulsante, cliccare su Button1 nel menu componenti ed in seguito cliccare su images in properties ed uplodare l’immagine di riferimento (MOF-bottone.png)

- Impostare il suono della frusta: Per associare un suono della frusta cliccare su sound nella schermata componenti ed in seguito premere su source nel menu di proprietà. Caricare infine il file audio associato (MOF-suono.wav)

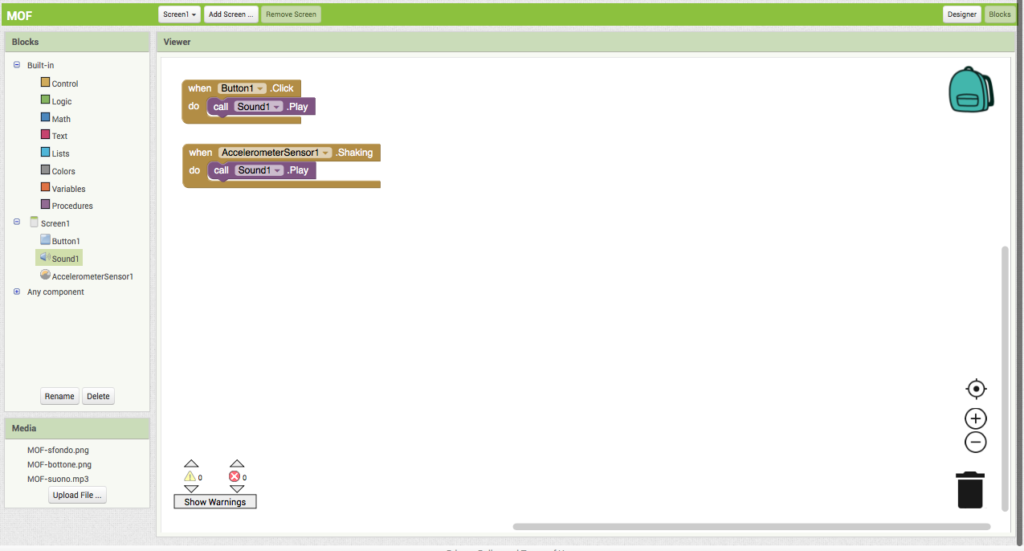
Sviluppo dell’algoritmo (BLOCKS):
Terminata la creazione dell’interfaccia grafica è opportuno realizzare il codice associato all’applicazione. Per fare questo, cliccare in alto a destra sul pulsante BLOCKS.
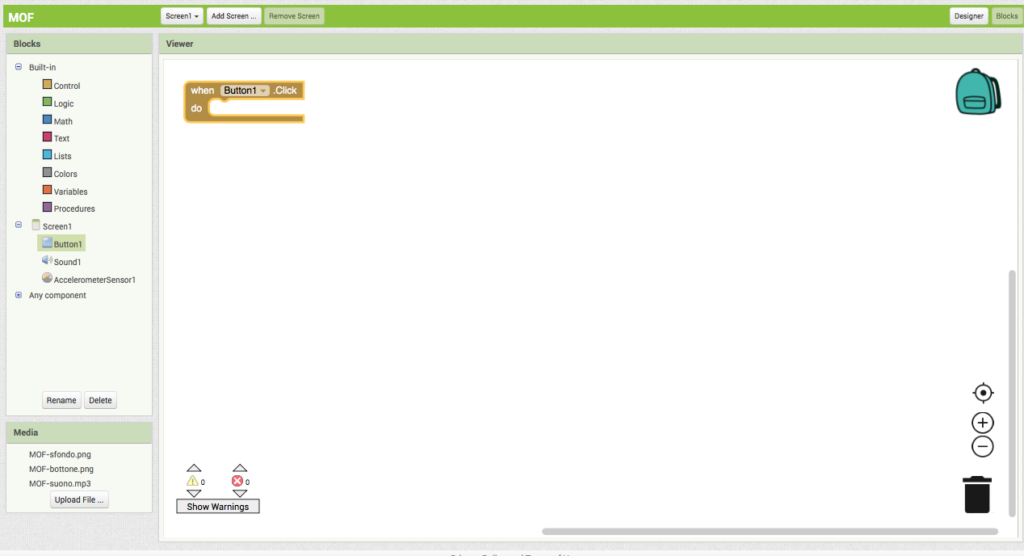
- Associare un evento al pulsante: Per riprodurre un suono quando viene premuto un pulsante è opportuno associare l’opportuno ascoltatore. Pertanto cliccare su button1 ed in seguito trascinare nella schermata dei blocchi l’evento: “When Button1 Click do”

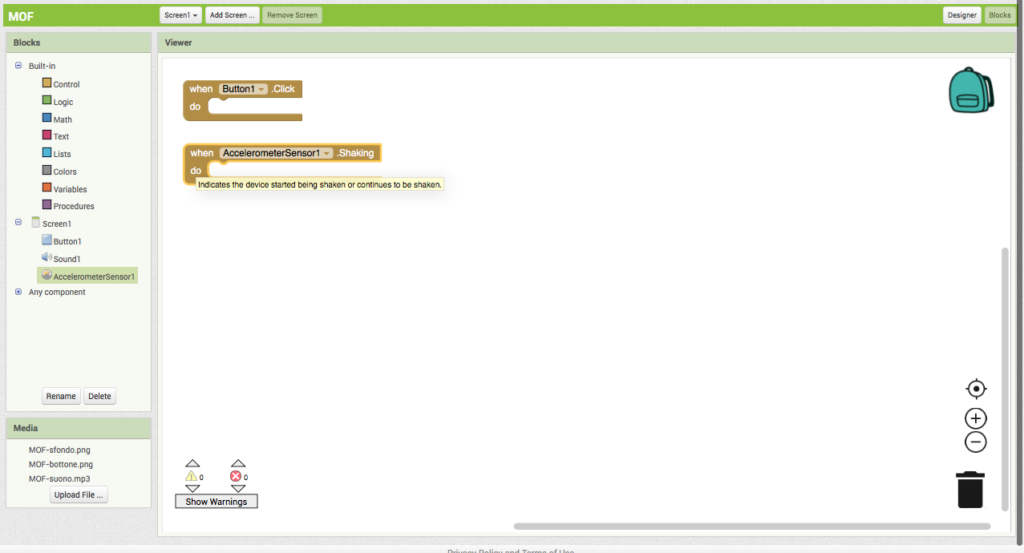
- Associare un evento all’accelerometro: Per riprodurre un suono quando lo smartphone viene mosso, è opportuno associare l’opportuno ascoltatore. Pertanto cliccare su accelerometrSensor1 ed in seguito trascinare nella schermata dei blocchi l’evento: “When accelerometerSensor1 sharing do”

- Riproduzione del file audio: Per riprodurre il file audio nei casi precedentemente riportati è necessario aggiungere il player audio. Pertanto cliccare su Sound1 e trascinare nello schermo dei blocchi l’evento “call sound1 play”.

Download dell’applicazione:
Per scaricare l’applicativo è necessario avere un cellulare Android con relativo lettore di QRCode. Pertanto, terminato lo sviluppo cliccare nel menu build -> App (provide QR code for APK)